Thiết kế giao diện di động là một trong những công việc đòi hỏi bạn phải có sự tỉ mỉ, có kinh nghiệm và kỹ năng thiết kế thì mới tạo ra một giao diện chất lượng, đồng thời nâng cao tính khả dụng của hệ thống được. Hoặc bạn có thể hiểu theo nghĩa đơn giản là đối với một trang web thì giao diện người dùng sẽ bao gồm văn bản, cửa sổ, nút bấm và hình ảnh,… tất cả đều được hiển thị hết trên trang website. Trong bài viết này NOW Education sẽ tổng hợp và chia sẻ tới cho bạn 5 quy tắc “ vàng” cho thiết kế giao diện di động, bạn hãy cùng tìm hiểu chi tiết ngay sau đây bạn nhé.
Kích thước
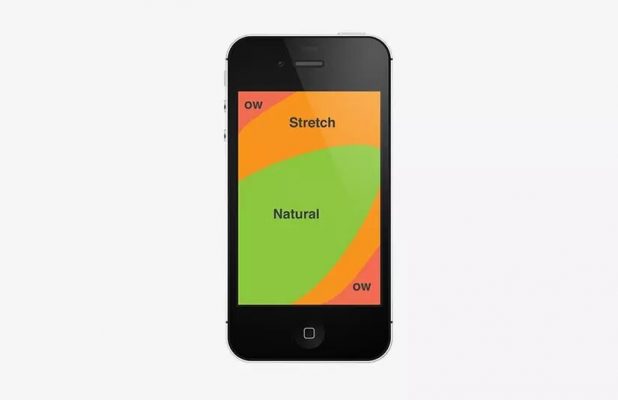
Về kích thước của giao diện di động là điều quan trọng đầu tiên bạn cần chú ý đến, đây cũng là điểm hạn chế chính của người dùng khi dụng trên thiết bị di động. Dĩ nhiên kích thước sẽ tác động rất lớn tới thiết kế trực quan cũng như cách nhìn lẫn trải nghiệm của người dùng khi sử dụng trên thiết bị động, bởi vì mọi thứ đều trở nên khác biệt so với bạn dùng trên ipad hay máy tính.
Cùng với kích thước màn hình nhưng khi sử dụng trên thiết bị di động thì người dùng phải tương tác bằng ngón tay chứ không phải con trỏ chuột. Chính vì điều này mà các nhà thiết kế cần phải nhận ra và tạo ra vùng thoải mái với vùng cần tránh, nhất là khi thực hiện việc “kêu gọi hành động”.
Thường thì vùng ngón tay cái sẽ sử dụng khá rộng, bởi vì đây là khu vực thoải mái, cho phép bạn chạm khi dùng một tay mà không gặp phải bất kỳ khó khăn nào. Nếu như bạn không phải là người quá chuyên thì bạn nên tham khảo UI/UX để tạo ra các bố cục phù hợp với thiết bị di động, tối ưu hóa quá trình sử dụng của người dùng nhé.

Khoảng trắng
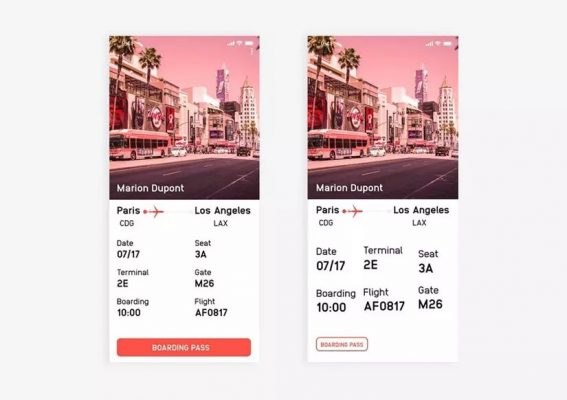
Có thể bạn chưa biết thì kích thước của màn hình sẽ có sự ảnh hưởng không hề nhỏ tới kích thước các thành phần khác đang hiển thị, ngay cả các khoảng trắng xung quanh chúng. Khi này, đòi hỏi các nút phải lớn để người dùng trải nghiệm cũng như nhấp vào màn hình thoải mái mà không gặp bất kỳ khó khăn nào cả.
Khoảng trắng cũng chiếm một vị trí vô cùng quan trọng. Nếu như bạn đặt hai nút sát nhau quá thì lại không có khoảng cách giữa hai nút, khi người dùng trải nghiệm muốn nhấp vào một trong hai nút thì dễ nhấp cả hai nút cùng lúc, cho nên khoảng trắng giữa các nút với nhau hiển thị trên giao diện di động chiếm vị trí vô cùng quan trọng và khi này khoảng trắng không quá lớn cũng không quá nhỏ.

Nguyên tắc giao diện
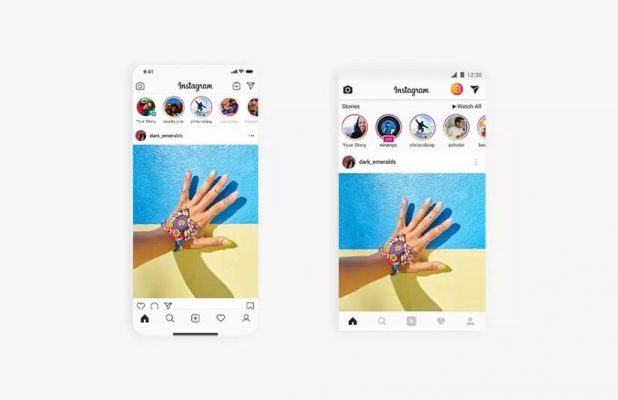
Nếu bạn không quá giỏi về khâu thiết kế thì tốt nhất là bạn nên tôn trọng nguyên tắc khi thiết kế giao diện di động nhé. Điều mà bạn cần làm đầu tiên chính là ưu tiên về bố cục, nhất là bố cục dọc và đơn giản, đặc biệt là tôn trọng luật do Android và IOS đề ra. Khi này bạn cũng cần tham khảo hướng dẫn kỹ càng, để biết mình nên làm những gì và không nên làm gì đối với từng hệ điều hành.
Ngoài ra, bạn cũng phải tìm hiểu về phong cách đồ họa, cụ thể hơn là thiết kế phẳng cho IOS và thiết kế Material Design cho Android và đặc biệt, các thành phần bạn thường gặp nhất sẽ là điều hướng, nút, tab hay kiểu chữ, cả thẻ nữa.
Khi bạn thực hiện hết những điều này, đồng nghĩa với việc giao diện di động của bạn đã tối ưu với hệ điều hành và thân thiện với người dùng, dễ dàng thao tác hơn.

Mỗi màn hình là nhiệm vụ cụ thể
Bạn cần đặt lợi ích của người dùng lên hàng đầu, đồng thời tối ưu hóa trải nghiệm. Khi này bạn hãy đặt mỗi một mục tiêu lên màn hình chứa các thông tin cốt lõi với từng hành động cụ thể.
Trước khi tiến hành thiết kế thì tốt nhất là bạn nên dành ra một ít thời gian để phân tích nhu cầu sử dụng của mọi người cũng như lộ trình trải nghiệm của họ sau khi sử dụng chi tiết.
Chúng tôi khuyên bạn không nên nhồi nhét quá nhiều hành động trong cùng một màn hình, bởi vì điều này không những không giúp ích cho bạn mà nó lại phản tác dụng, tạo nên sự rối mắt và khiến cho người dùng bị bối rối không biết nên làm gì tiếp theo.

Nơi ứng dụng được chọn
Bạn đừng quên tính môi trường mà ứng dụng sử dụng nhé, bạn có thể hiểu theo nghĩa đen là điện thoại thông minh được dùng ở khắp nơi, bên trong và bên ngoài hay ngay cả trên phương tiện công cộng, chạy, đi bộ nữa.

Tại đây, chúng tôi sẽ lấy một số ví dụ về sự thay đổi vô cùng quan trọng trong ứng dụng, cụ thể hơn sẽ là độ sáng với độ tương phản. Và bạn cần phải chắc chắn về thiết kế mà bạn tạo ra, nó có thể đọc được ngay khi người dùng đang đứng dưới ánh nắng mặt trời, nếu là ứng dụng đo nhiệt độ không khí hay bản đồ, còn nếu ứng dụng của bạn thiên về tiện ích giấc ngủ thì tốt nhất là nên thiết kế thêm theme kết hợp màu sắc dịu nhẹ.
Khi này bạn có thể tham khảo một số công cụ kiểm tra độ tương phản miễn phí nhằm mục đích tạo ra nhiều trải nghiệm màu sắc khác nhau nhé.
Ở bài viết này thì chúng tôi cũng đã mang tới cho bạn 5 quy tắc “ vàng” trong thiết kế giao diện di động mà bất kì ai cũng phải lưu ý, nếu muốn mang lại kết quả tốt và người dùng sẽ có nhiều trải nghiệm thú vị hơn mà không gặp bất kỳ khó khăn nào. Hy vọng với các quy tắc mà chúng tôi chia sẻ ở phía trên trong bài viết phần nào sẽ là thông tin hữu ích dành cho bạn ở thời điểm hiện tại.
Nếu bạn muốn tiết kiệm thời gian mà vẫn có được một ứng dụng giao diện chuẩn UI/UX cho công việc thì hãy liên hệ công ty lập trình phần mềm Mona để được tư vấn, giải đáp chi tiết hơn.