Khi thiết kế website thì việc chọn font chữ chính xác là một trong những yếu tố vô cùng quan trọng giúp bạn tạo ra một giao diện trực quan và hấp dẫn. Một font chữ phù hợp không chỉ làm cho trang website của bạn trở nên chuyên nghiệp mà còn cải thiện trải nghiệm cho người dùng. Trong bài viết này thì Now.edu sẽ chia sẻ cho bạn 6 tips chọn font chữ trong khi thiết kế website mà bạn không nên bỏ qua, hãy cùng tìm hiểu ngay sau đây nhé bạn.
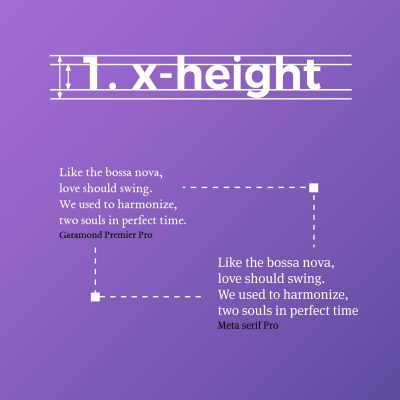
X – height
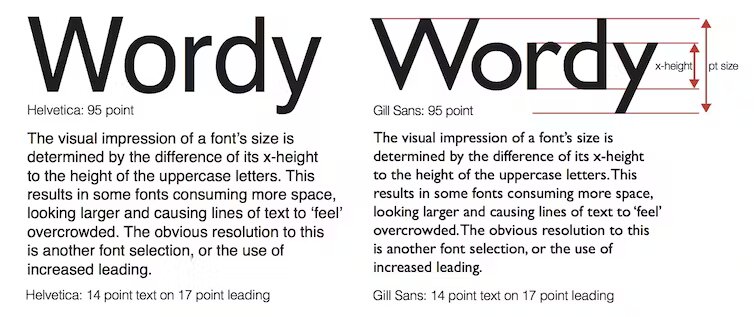
X – Height chính là khoảng cách từ đáy chữ X lên điểm cao nhất của những chữ cái không dấu, vậy nên khi chọn font chữ đẹp thì độ cao sẽ ảnh hưởng đến độ thẩm mỹ và dễ đọc của trang web. Chính vì thế mà bạn nên chọn font có X – Height đủ lớn để chữ cái không nhòe khi bị thu nhỏ hay không quá lớn để hạn chế tình trạng chữ gần nhau quá, khó đọc.

Khi này bạn cũng cần phải chú ý chiều cao của một số chữ cái như u, x, v, w hay z để cảm nhận chiều cao của font chữ. Thường thì khi lựa chọn và thay đổi font chữ có chiều cao thì các chữ cái lớn hơn sẽ khiến cho bạn đọc dễ hơn, nên khi so sánh hai font chữ trên thì dù cả 2 đều cỡ 16px nhưng font chữ bên trái có X – Height nhỏ hơn bên phải, cũng dễ đọc hơn. Đặc biệt, bạn vẫn có thể sử dụng font X – Height nhỏ, nhưng cỡ chữ thì phải lớn hơn.
>>> Tổng Hợp Những Mẫu PowerPoint Đẹp Năm 2023 Không Thể Bỏ Qua
Khẩu độ
Khẩu độ chính là khoảng cách giữa chữ cái trong một câu hay một từ, việc chọn khẩu độ phù hợp phần nào sẽ tăng tính đồng nhất và tăng khả năng đọc của trang web. Khi mà khẩu độ quá nhỏ sẽ làm cho chữ cái khó đọc, nhìn chen chúc lẫn nhau còn khi khẩu độ lớn quá thì sẽ khiến cho các từ mất đi tính liên kết, khiến chúng nhìn xa nhau hơn.

Ngoài ra, bạn cần phải quan sát độ mở của chữ a,e và c, đây là khẩu độ của chúng. Nếu những chữ này có khẩu độ bé thì bạn sẽ có cảm giác gần giống chữ “o”, nhất là khi cỡ chữ nhỏ. Hơn nữa, việc bạn chọn lựa font chữ có độ mở sẽ khiến cho việc đọc chữ cái lớn dễ hơn.
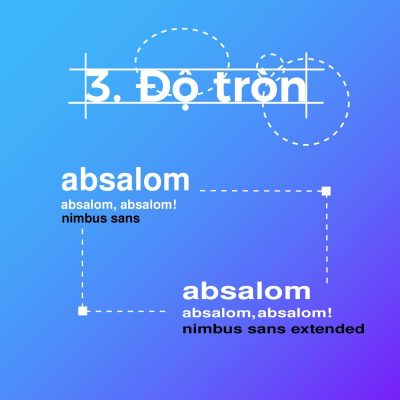
Độ tròn
Một trong những yếu tố vô cùng quan trọng khi chọn font chữ việt hóa chính là độ tròn của chữ cái, với độ tròn thì nó sẽ ảnh hưởng tới tính thẩm mỹ của trang web. Vậy nên khi chọn font chữ đẹp bảng chữ cái thì bạn chọn font có độ tròn phù hợp với phong cách của trang web, những font có độ cao phù hợp cho các trang web cổ điển và font chữ có độ tròn thấp sẽ phù hợp cho trang web có tính sáng tạo cao, hiện đại.

Ở phía bên trái thì font chữ có độ cong nhỏ nên nhìn khá nhỏ gọn nếu hiển thị ở cỡ chữ lớn, nhưng khi hiển thị ở cỡ chữ nhỏ thì rất khó đọc. Khi này bạn hãy cân nhắc việc chọn font chữ có độ cong vừa phải.
Còn ở phía bên phải thì font có độ cong lớn cho nên được dùng để làm tiêu đề in đậm, chữ ở đây sẽ được mở rộng nhằm mục đích tạo ấn tượng riêng, tuy nhiên nó lại không phù hợp để sử dụng cho những đoạn văn dài quá vì nó quá to và tròn, tạo cảm giác khó chịu.
Khoảng cách giữa các chữ
Khoảng cách giữa các chữ cái là yếu tố vô cùng quan trọng, mang tính thẩm mỹ cao và tạo sự dễ đọc cho trang web. Nếu chọn font chữ online thì bạn nên chọn những font có khoảng cách chữ cái hợp lý, không quá gần cũng không quá rộng nhưng phải đủ tạo nên cân đối và hài hòa giữa các nội dung trên trang web.

Chỉ khi khoảng cách giữa các chữ hợp lý thì nó sẽ là yếu tố quyết định xem font chữ đó có đẹp không, có bắt mắt và gây ấn tượng cho người nhìn hay không? Trong ví dụ trên thì bạn có thể thấy dáng chữ khác đẹp, nhưng xét về cỡ chữ 16px thì khoảng cách giữa các chữ trong một từ khá bé, nhìn có cảm giác như chữ dính chữ vậy, điều này chỉ càng làm cho font chữ khó đọc hơn mà thôi.
Những chữ cái đặc biệt
Sử dụng font chữ cái đặc biệt như chữ in đậm, chữ nghiêng hay là tạo điểm nhấn để thu hút sự chú ý của người đọc là sự lựa chọn vô cùng thông minh. Tuy là thế nhưng bạn cũng phải biết cách sử dụng chữ cái đặc biệt một cách hợp lý, không lạm dụng quá tránh làm mất đi sự chuyên nghiệp trong một trang web.
Khi này bạn cũng phải kiểm tra bộ font nhằm mục đích xác định ký tự khác biệt với ký tự khác, đây là điều vô cùng quan trọng nên bạn đừng bỏ qua nhé. Chẳng hạn như chữ y và g đều có nét móc dưới dày, lớn dễ khiến cho người nhìn rối mắt và nhầm lẫn.
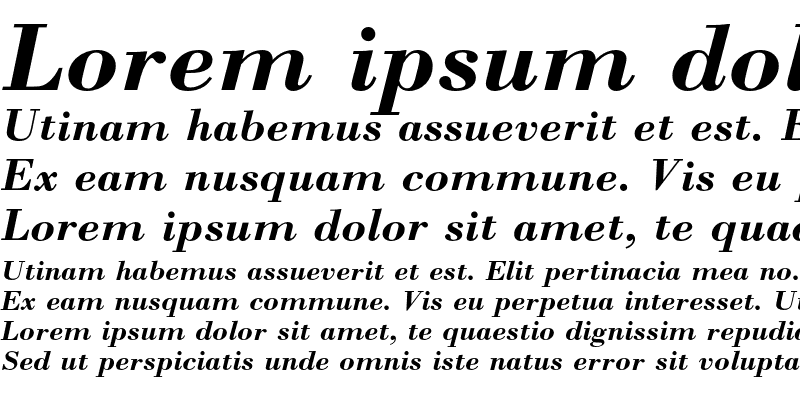
Chữ nghiêng – chữ đậm
Việc bạn sử dụng chữ nghiêng – chữ đậm là một trong những cách tăng tính biểu đạt, đồng thời làm nổi bật một phần nội dung của trang web. Tuy nhiên, bạn phải biết cách sử dụng sao cho hợp lý, không nhiều quá nhằm tránh mất đi tính dễ đọc của trang web. Khi chọn font chữ thì bạn cần cân nhắc xem font chữ bạn chọn có hỗ trợ cài đặt cho chữ nghiêng và chữ đậm hay không nhé.

Nếu không thì trình duyệt sẽ tự động tạo ra font chữ mới bằng cách bẻ nghiêng hay in đậm chữ lên. Nhìn vào hình ảnh bạn có thể thấy góc nghiêng của chữ l khá kì và chữ a dường như đang bị nén lại, còn riêng kiểu in đậm thì đầu chữ r thì như bị san phẳng và chữ g thì trông không được tự nhiên cho lắm.
>>> Thiết kế giao diện web chuẩn SEO thu hút khách hàng
Việc chọn font khi thiết kế website là một trong những quá trình vô cùng quan trọng, sao cho tạo được giao diện trực quan và thẻ hiện được tính chuyên nghiệp. Để làm được điều này thì trước hết bạn phải xác định mục tiêu của trang web, đảm bảo cho việc đọc dễ, đa dạng hóa font chữ và đồng thời tạo sự tương phản, cho phép kiểm tra tính tương thích.
Trong bài viết này thì chúng tôi cũng đã chia sẻ cho bạn 6 tips chọn font khi thiết kế website, hy vọng với những thông tin mà chúng tôi cung cấp cho bạn trong bài viết này sẽ là những thông tin hữu ích dành cho bạn.
Xem thêm:

